Hreflang Tags: Your SEO’s Missing Link | langify
By now, you probably know you need a multilingual website. When your website is available in multiple languages, you attract more customers and in turn generate more sales. And these are only some of the benefits.
But the best part is that translating your store is incredibly easy. You can start any time, and the process is quick and straightforward. If you still haven’t, you can register for a free 7-day trial with Langify and read our steps to adding multiple languages to your Shopify site to get started.
One of the most important parts of your translating journey, is your international SEO, for several reasons.
Why do I need hreflang tags for SEO?
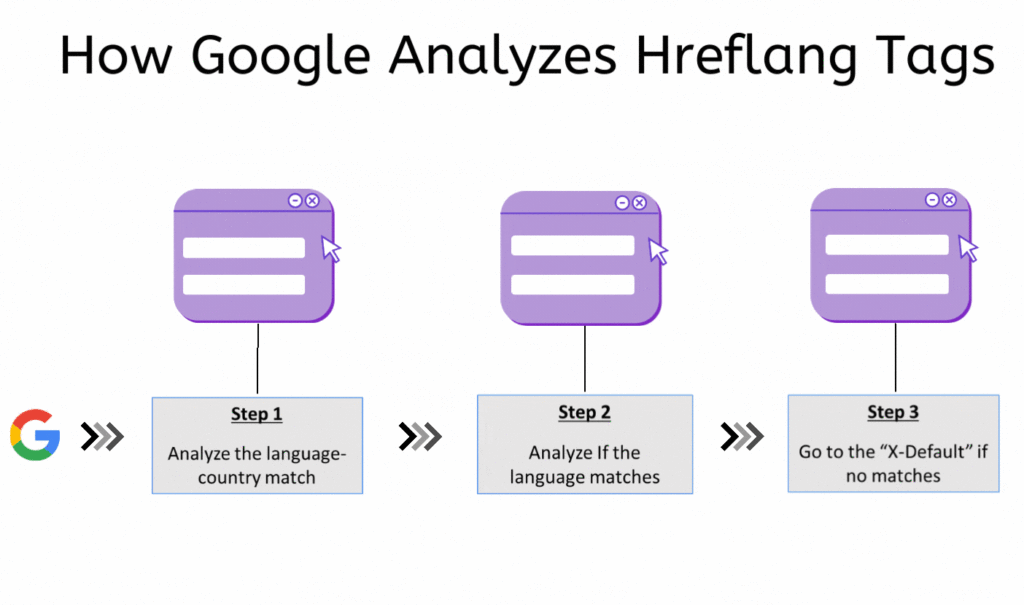
To find success in reaching the customers who speak your site’s language, you need to let the search engines know who you’re trying to reach. hreflang is how you communicate with those engines.

In basic terms, these tags signal to search engines the language your page is shown in. This ensures that the search results show each customer your website in their prefered language. Implementing hreflang might seem a bit complicated at first, but it’s worth it if you want your translated site to reach the people it’s meant for.
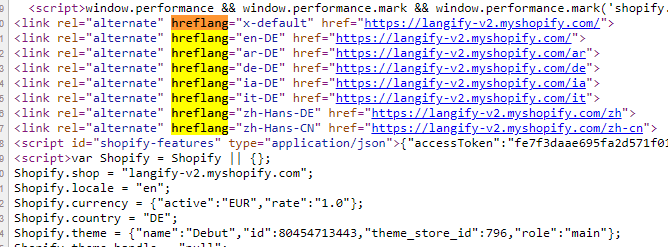
Luckily, Shopify does add those automatically. But having an understanding of the functionality helps to detect possible optimization options.
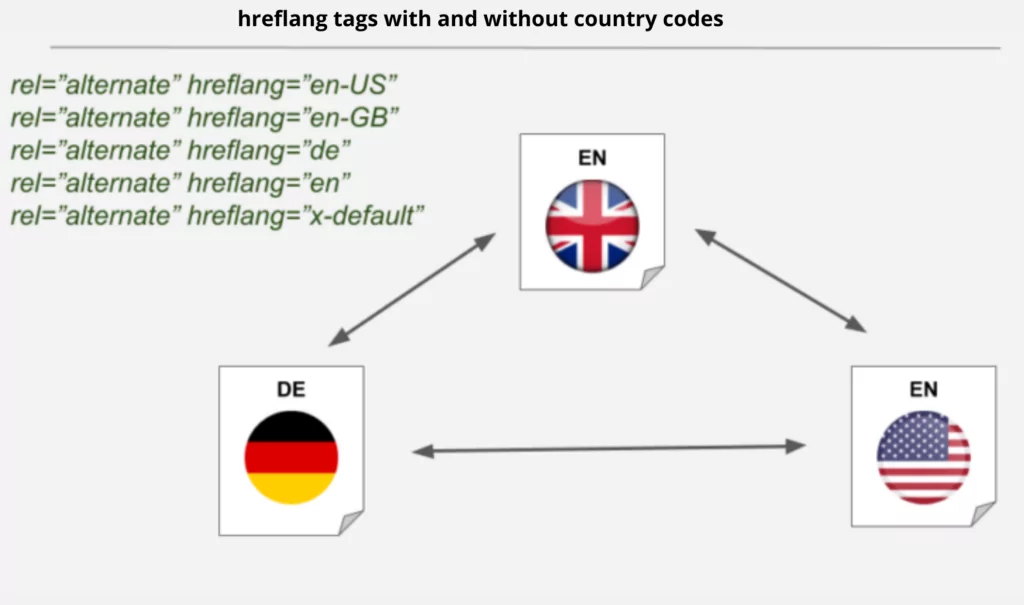
Hreflang tags don’t just separate each of your translated web pages by language. In your translation process, you might have different ways of approaching people from different countries, even if they speak the same language. That’s why you have the option of adding the specific region as well, rather than just which language. In combination with canonical tags, Hreflang tags also let search engines know that your similar sites are not duplicate content.
Ultimately, when your customers land on your page in their own language, they’re more likely to stay there. This gives you a higher ranking, which is what you need for better SEO.
OK, but what are hreflang tags?
In short, Hreflang is a line of code related to the HTML attribute of each version of your site. The search engine presents the suitable URL for a given viewer by using these tags. Accordingly, the viewer’s location and chosen language is set.
The resulting URL would consist of your website’s URL followed by the 2-letter code for the language this version of your page is in.
A link would look something like this:
mydomain.com
mydomain.com/es
The ‘es‘ from: mydomain.com/es would signal that this is the version of your page intended for Spanish speakers.
In the following, the process is explained detailed.
Understanding the Implementing hreflang tags
Getting Started
There are a few things you need to know about hreflang in order to comprehend the technical implementation. First, there are specific formats for each language and region’s hreflang attribute. First the standard 2-letter codes used for language attributes are according to the ISO 639-1 format. Second, the optional region attributes used are according to the ISO 3166-1 Alpha 2 format.

It’s very important to go over these lists and use them for reference, as your site might get lost when you use the wrong attribute.
Feel free to reach out to our support for any questions.
Setting it up
Luckily, Shopify does that out of the box. Here the process is explained.
Suppose you want to create a URL for the Spanish version of //langify-app.com. You’d create the link by coding the following in your site’s head section.
The first line should always be your original website in your original language, written like this:
<link rel=“alternate” href=“//langify-app.com/” hreflang=“en”/>
The second line will be the first language you’ve translated your site’s content into. For Spanish, the code would look like this:
<link rel=“alternate” href=“//langify-app.com/es/” hreflang=“es”/>

If this looks confusing, don’t worry – we’ll explain what each part means.
Let’s slice that up:
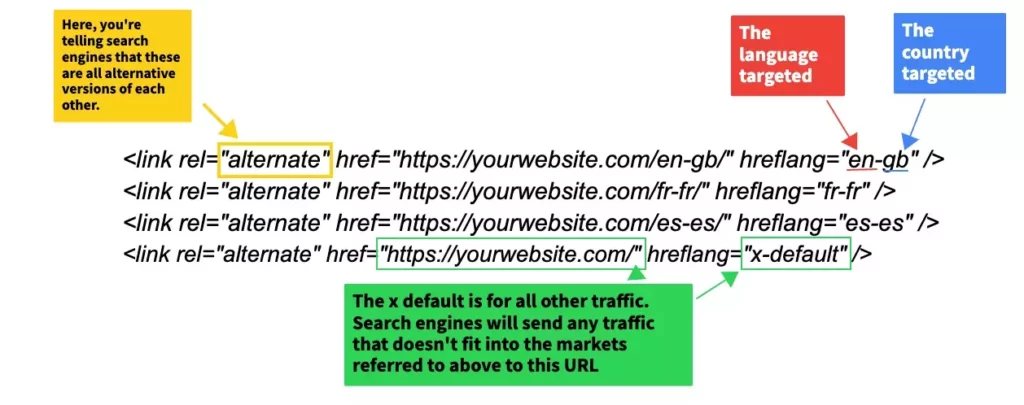
<link rel=“alternate” href=“//langify-app.com/es/” hreflang=“es”/>
This stands for what this link represents relative to your other webpages. By writing “alternate”, you signal to the search engine that this is simply an alternate version of an existing page on your site. In other words, you’d be clearing up that this isn’t mistakenly duplicated content.
<link rel=“alternate” href=“//langify-app.com/es/” hreflang=“es”/>
The href part is the actual URL you want the search engines to use when directing Spanish-speaking customers to your site. It’s the one that would now show your website in Spanish.
<link rel=“alternate” href=“//langify-app.com/es/” hreflang=“es”/>
The hreflang part is where you place the 2-letter attribute for the language you want to translate this website into.
Now let’s say you were specifically targeting Spanish-speakers in Mexico. You’d have to add the regional attribute <mx>. You’ll need to change both the hreflang tag and the URL extension:
<link rel=“alternate” href=“//langify-app.com/es-mx/” hreflang=“es-mx”/>

In Summary, your hreflang will always be either one 2-letter code or two 2-letter codes separated by a hyphen (-). The first signifies the language and you must include that one.
While the second is an optional regional attribute you can add to specify the exact location of the customers you’re targeting.
Following Up
Once your store is translated and the hreflang tags set. You need to make sure they keep functioning properly as you continuously update your website and make changes. For example, changing a specific link or modifying certain pages should checked for functionality. Also, when you delete a page in one language, you should check to see if it has also been deleted in other languages. This maintenance work ensures that your site translation is always up-to-date and functional.
FAQs
Question: Do I need coding skills to implement hreflang tags myself?
As Shopify handles the hose tags out of the box. You only need the understanding of Hreflang, the check and maintain their functionality. In fact, our article covers all the steps of implementing them. Just go over it if you’re confused on how to proceed!
Question: Is it necessary to implement hreflang if my website only operates in one country?
That would depend on if you only need one language for your website in that country. For instance, if your website operates in a country with more than one official language (e.g. French and English for Canada), using hreflang tags is crucial also for legal reasons.

“Business is the profession. Harmony the passion.”
Connecting people and customers is the key. In e-commerce & general. Tones & Music are a wonderful communication tool. Only 7 tones define it and are understood all around the world
