Mastering Shopify’s Hreflang Tags!
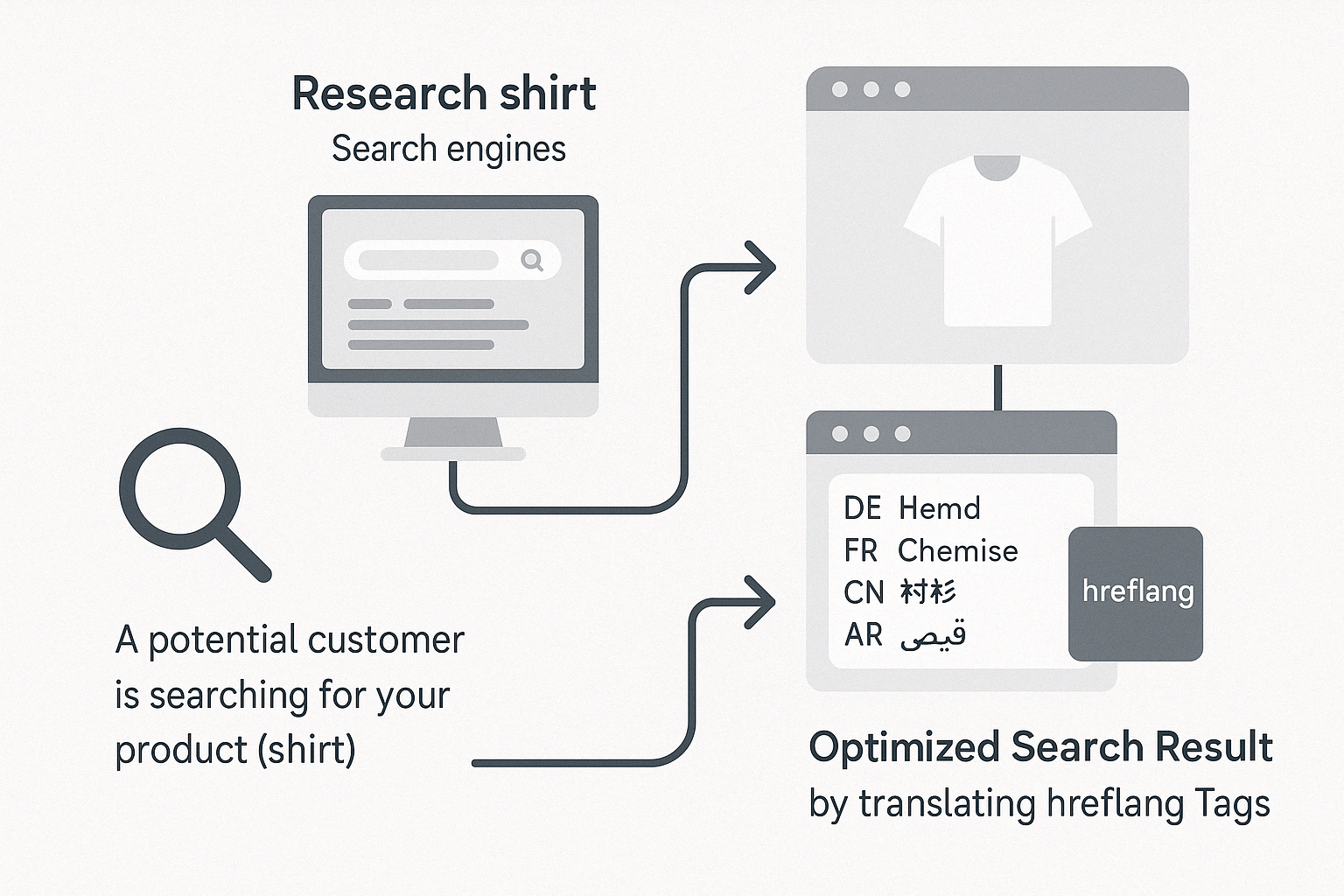
If you’re running a Shopify store or a website that caters to multiple languages and regions, you’ve likely heard of Hreflang Tags. These HTML attributes are an essential tool for international SEO, allowing you to specify which language and country version of a page should be shown to users in different regions. However, while Hreflang Tags are crucial for the correct geographical assignment of search results, implementing them correctly is not always straightforward.
In this blog post, we’ll explore the challenges and best practices around Hreflang tags, as outlined in recent studies, and show how Shopify can simplify their implementation and ensure your Shopify store is optimized for international SEO.
What Are Hreflang Tags?

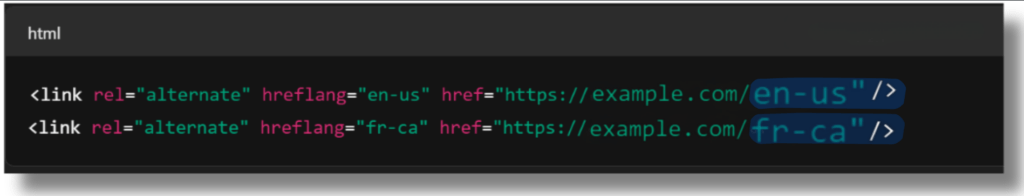
Hreflang tags are an HTML element that informs search engines, like Google, about your language and country location. By using Hreflang Tags, you signal to Google which version of a page should be served to users in different country and languages. For example, you may have an English version of your store for users in the US (hreflang=”en-us”) and another version for users in the UK (hreflang=”en-gb”). Learn more about hreflang tags & SEO
While Hreflang Tags do not directly influence rankings, they play a crucial role in ensuring the correct page is displayed to users based on their language and country. They help avoid issues with duplicate content by telling search engines that similar content in different languages or country is not the same, but rather a localized version of the original.
Challenges with Hreflang Tags
Despite being an essential tool for international SEO, Hreflang Tags can sometimes be tricky to implement correctly. Several challenges can arise, even when the tags are implemented correctly. Commonly faced realization issues:
- Missing Bidirectional Links
- Hreflang Tags need a reciprocal link to ensure clear communication between pages. If one page links to another language or region version, that version must link back. Without this two-way communication, Google will ignore the Hreflang tags.
- Incorrect Language or Country Codes
- Hreflang Tags rely on ISO codes. They use specific language and country labels (ISO 639-1 and ISO 3166-1). Using the wrong ones is like putting the wrong address on a package—Google won’t deliver your page to the right visitors
- Canonical and Indexing Conflicts
- Your Hreflang tags can only work if Google can index your pages and there’s no canonical tag pointing to a different version. A canonical tag tells Google which page is the main one. If your page points to another version, Google might ignore your Hreflang tags and show the wrong page to visitors.
- Duplicate Content
- If there are similar content pages for different regions, Google might treat them as duplicates. This can undermine the effectiveness of Hreflang Tags and result in incorrect regional results being shown to users.
- Lack of Implementation Consistency
- For Hreflang Tags to work correctly, they must be applied consistently across all language and country versions of your website. Missing or inconsistent tags can cause issues, leading to improper indexing and regional targeting.
Real-World Issues with Hreflang Tags
Despite proper implementation, Hreflang Tags do not always work as expected. Here are a few documented examples of issues:
- Germany/Switzerland Problem: A shop had identical content for Germany (‘de-de’) and Switzerland (‘de-ch’). Despite having Hreflang Tags, Google unexpectedly selected the Swiss version as the canonical version, which caused problems with search results.
- Skype: Skype implemented Hreflang Tags but set canonical tags for all language variants to the English main version. This prevented the Hreflang Tags from working properly, as the canonical link took precedence.
- Audible: Audible incorrectly marked language pages as ‘hreflang=”en”‘ despite offering content in other languages. This led to search results that did not reflect the available language options, causing confusion for users.
How Shopify Helps with Hreflang Tag Implementation
Hreflang Tags are generated and managed directly by Shopify. These tags inform search engines about the language and regional targeting of your pages, helping ensure users are directed to the most appropriate version of your site.
- Ensuring Bidirectional Links
Shopify automatically generates mutually linked Hreflang Tags across all language and region-specific versions of your store. This eliminates the risk of missing reciprocal links, ensuring that Google can properly interpret your tags. - Correct Language and Country Codes
Out of the box, Shopify automatically creates ISO codes (ISO 639-1 and ISO 3166-1 Alpha-2) to ensure that your Hreflang Tags are correctly formatted. With langify, you don’t have to worry about manually checking the codes for each region and language. - Avoiding Canonical Conflicts
Shopify ensures that the canonical tags for each translated page point to the correct page, preventing conflicts that could render the Hreflang Tags ineffective. This guarantees that each language version is treated as a unique page, avoiding indexing issues. - Unique Regional Content
Shopify makes it easy to create unique content for each region, preventing Google from flagging your pages as duplicates. This is essential for ensuring that Hreflang tags work correctly and that users see the most relevant page for their region. - Consistent Implementation
Shopify automatically applies Hreflang tags consistently across all language versions of your store, ensuring that your international SEO strategy runs smoothly without any inconsistencies or missed tags.
Best Practices for Correct Hreflang Implementation
To maximize the effectiveness of your Hreflang Tags, follow these best practices:

- Ensure All Language Versions Are Mutually Linked: Always check that each page links to its corresponding version in another language or region.
- Avoid Canonical Conflicts: Don’t set canonical tags that refer to another language version. Make sure each page points to its own unique URL.
- Regularly Check Google Search Console: Use Google Search Console to monitor the implementation and detect errors early.
✅ On Shopify, the Hreflang Tag generation is automatic — but it’s still good practice to double-check the language and country codes, especially if you’re using a third-party app or custom setup!

Here’s what happens:
- Shopify uses ISO 639-1 for language codes (e.g.,
en,fr,de) and ISO 3166-1 Alpha-2 for country codes (e.g.,US,CA,DE). - If your store has multiple markets set up in Shopify Markets, Shopify automatically adds the correct
hreflangtags to your pages.
When You Need to Check Manually:
- If you’re manually adding hreflang in the theme code.
- If you’re using a custom domain per market (Shopify can handle this, but it’s good to validate).
- If you’re worried about duplicate content or wrong pages being served in search.
Conclusion
While Hreflang Tags are crucial for international SEO, they can be challenging to implement correctly. Issues like missing reciprocal links, incorrect codes, and conflicts with canonical tags can lead to Hreflang Tags being ignored, preventing the right content from being shown to users in different regions.
Shopify automates the process of Hreflang Tag management, addressing many of these common challenges. With langify, Shopify store owners can customize their Hreflang Tags and ensure they are applied correctly and consistently. This makes it easier to manage multilingual websites and boost international SEO.
By following best practices and leveraging Shopify’s automation tools, you can ensure that your international SEO strategy is optimized and that the right pages are shown to users around the world.

“Business is the profession. Harmony the passion.”
Connecting people and customers is the key. In e-commerce & general. Tones & Music are a wonderful communication tool. Only 7 tones define it and are understood all around the world
